Deliverables
Spec
Animation
Working Prototype
Role
Product Thinking
Strategy
Design
Context
Q3 2024
Learning R&D Area
Path Team
Problem Space
At the start of 2024, the Path team set an ambitious OKR: to make Duolingo's Path more delightful. However, ‘delight’ is a broad concept, so I took the lead in defining what it meant for our team. With the chance to collaborate with our extremely talented in-house design studio, I aimed to identify clear focus areas to maximize the impact of this partnership. I worked closely with my UXR partners to explore how we could elevate the Path experience and uncovering key themes to guide our approach. I structured the brainstorm to align our thinking with the team’s top goals:
Increase engagement by encouraging learners to complete more lessons and spend more time in their current active node
Help learners place deeper and get a better grasp of where they are in the Path as well as what that Unit is about
Make moving down the Path feel more celebratory and rewarding, without relying too much on maintaining a streak
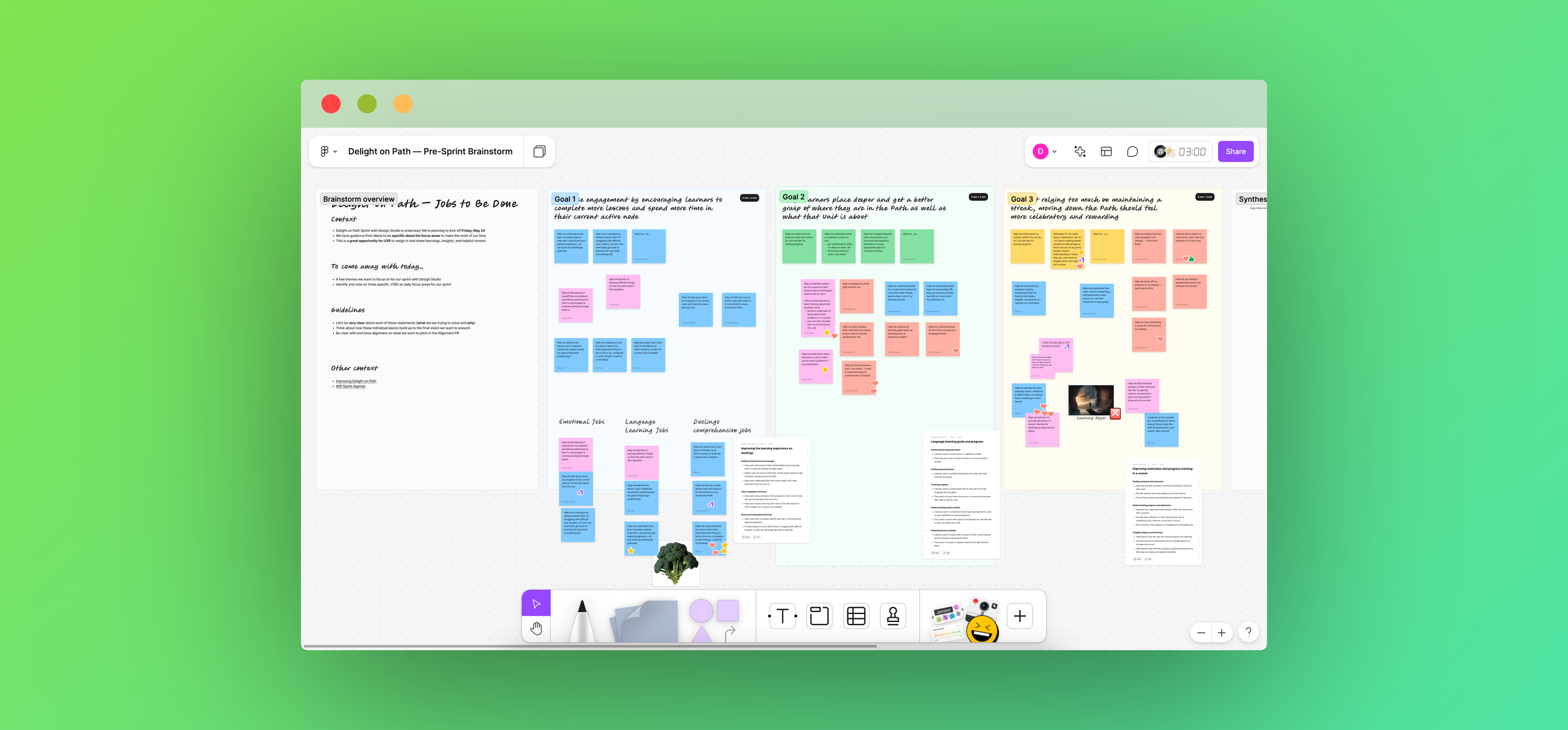
Brainstorming with UXR to define Jobs-to-be-Done
Jobs-to-be-Done
The Jobs-to-be-Done framework always helps me focus on user needs independently of the solution. This approach was particularly valuable since 'delight' is more of an aspirational quality than a concrete solution. By using this framework, we grounded our work in specific, actionable goals. The brainstorm resulted in two main clearly defined 'jobs' for us to prioritize:
Keep learners moving down the Path
Help learners understand that their active node is the most important thing for them to focus on, so they can keep making progress
Keep learners motivated and excited
Help learners feel good about their progress in their current node, unit, and/or section, so they are excited about the next one
Help learners celebrate milestones so they constantly want to feel that same sense of accomplishment
Current node behavior on Duolingo’s Path
Defining success
I worked with my PM partner and established some key goals to define success for this project, extending beyond just metrics:
Increase Session Starts and Time Spent Learning (TSL), both our guardrail metrics for the Path team
Get senior leadership (including the CEO!) excited about the future vision of Duolingo’s Path
Increase delight and celebrate learners’ accomplishments, both small and big
With these goals in mind, I organized an intensive four-day design sprint in collaboration with our design studio.
Sprint overview
I won’t dive into all the details of our four-day sprint, but here’s the high-level plan: the first two days focused on exploring blue-sky ideas for each of the identified 'jobs,' followed by a day of alignment with area leads. On the final day, we refined our concepts based on the feedback we received, selecting 2-3 ideas to polish further and present to senior leadership over the following weeks.
Before diving in, I outlined two key considerations to guide our approach:
What has worked well for us in the past
Looking at examples of animation and interaction work from other teams that has been successful in driving metrics
What challenges we’ve encountered previously
Checking animation complexity against performance costs
Delight reinforcing the intelligibility of content and/or use cases
Considering the difficulty to scale across courses and devices
Ensuring early alignment with area leads’ vision and preferences
Sections animations that added engineering complexity and impacted performance
Duolingo Sections
Early explorations
The first few days of the sprint focused on quick, low-fidelity iterations, which were already generating excitement within the team.
Early concepts to bring delight to the Path
At the end of the sprint, I presented these ideas to area leads from design, learning and curriculum, and engineering to ensure alignment before the team committed significant resources. A few standout ideas emerged, which we refined further and brought to senior leadership for approval. From there, we collaborated with engineering to build them out, taking a step back to consider end-to-end use cases and account for all potential edge cases.
Refinement and Zooming Out
As we fine-tuned the details of our ideas, it was crucial for me, as the design lead, to account for all edge cases while zooming out to evaluate the overall user experience. At Duolingo, we emphasize 'less is more,' which strongly influenced my design approach. A key consideration was addressing the various states of a node, ensuring clarity for learners across different subscription tiers, and simplifying tooltips and popovers. The goal was to communicate effectively through motion, without relying on explicit text instructions.
Different tooltip states which felt redundant
Animating the iconography
One of my favorite aspects of this project was collaborating closely with animators to bring our node iconography to life.
Various node types and their animated iconography
Duo on Path
While designing interactions, I closely partnered with the Super team to integrate a parallel effort: bringing Duo onto the Path to enhance delight for our paid users. This was a complex challenge, but I ensured we thoughtfully incorporated it into our design process.
Duo on Path for Super users
Interactions
As I began compiling our proposal, it was important to ensure all use cases were addressed.
Active Node
Adding a pulsating ring around the active node to encourage learners to start the next lesson
Active Node with an XP Boost
Making XP boosts even more exciting with XP bubbles
Multi-Session Node
Segmenting the progress ring into lesson chunks to set clearer expectations for each node
Completing a Lesson
Adding delight at the lesson level to reward learners for even small progress milestones
Interactive Chests
Animating gem collection to make chests feel more realistic and rewarding
Jump Here
Encouraging learners to place themselves deeper in the Path
Completing an Entire Node
Finally, celebrating learners’ progress at the node level to add delight for each step toward completing a section, for both free and Super users
Project Wrap-Up and Expected Impact
In the final phase, I collaborated closely with engineering to ensure a smooth handoff and implementation of our designs. Shortly after the internal build was released, the project received enthusiastic feedback, including praise from our CEO, Luis von Ahn, highlighting its impact and alignment with Duolingo's vision.
The team is continuing to work hard to bring these updates to our learners worldwide, and we’re optimistic that these changes will drive the metrics we set out to improve. So far, the feedback from internal dogfooding has been overwhelmingly positive, and I’m thrilled to see how this evolves as it reaches a larger audience. We can’t wait to share it with the world and make language learning even more delightful for everyone.